簡単に作成。Ruby on Railsに画像投稿してみよう!!
画像のないアプリは考えられませんね。アプリに画像を投稿するのはアプリを作る側にとっても楽しく、ユーザ側もお気に入りの画像を共有することで共感したり楽しんだりすることができます。 画像をアップする方法について説明してみたいと思います。
一つ目は、Webアプリのデザインとしての画像をアップする方法です。Webアプリの見栄えを良くします。
もう一つは、ブログアプリに画像を投稿する方法です。何気なく画像をアップしていることが多いのではないでしょうか。この記事を読むことで画像のアップの方法が理解できるようになります。
なんて楽しいことでしょう。
では、始めます。今回は、 scaffold でブログの記事の投稿まではできているとします。
Scaffoldを使うとコマンドを1つ実行するだけでアプリケーションに必要なコントロールやビュー、そしてモデルを自動的に作成してくれます。
もくじ
1.Webアプリのデザインとしての画像をアップしよう
画像を扱うにはapp/assets/imagesというフォルダーがあります。その中に画像を入れるとRuby on Railsからここを参照できるようになります。そうして画像を使うことができます。 app/assets/images中にimgファイルを格納します。
この中のイメ―ジを表示してみましょう。
では記事一覧の中に image_tagを使って書きます。
image_tagは、railsで画像を表示するためのヘルパーメソッドです。image_tagを使うことにより、簡単にimgタグを作成することができます。
<%= image_tag "img_test.jpg" %><br>
表示できました。

画像の大きさは、CSSで変更が可能です。
2.ブログに写真を投稿してみよう
ここでもscaffold でブログの記事の投稿まではできているとします。
active_storageを使う
画像をアップするには、Active_Storageを使います。 Active Storageは、Rails5.2で追加された、ファイルアップロードを行うための機能です。これを使えば、フォームで画像の投稿機能などが簡単に作れます。
Railsには便利なライブラリーが沢山ありますので上手く使いましょう。 まず、アプリのフォルダへ移動し以下のコマンドをたたきます。
>rails active_storage:install active_storageのマイグレーションファイルができます。
Rails db:migrate を実行させactive_storageのテーブルを作ります。
>Rails db:migrate次はモデルにactive_storageを使うための設定を行います。

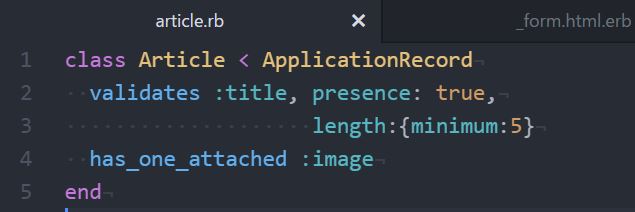
scaffoldでバリデーションを設定していますのでその下に、次のコードを追加します。
has_one_attached :image今回は一つの画像を扱います。
これでarticleモデルは画像を持つことができます。
viewの_form.html.erbに画像アップロードのコードを追加していきます。

f.file_fieldでimageを指定します。
<%= f.file_field :image %>
コントローラの指定
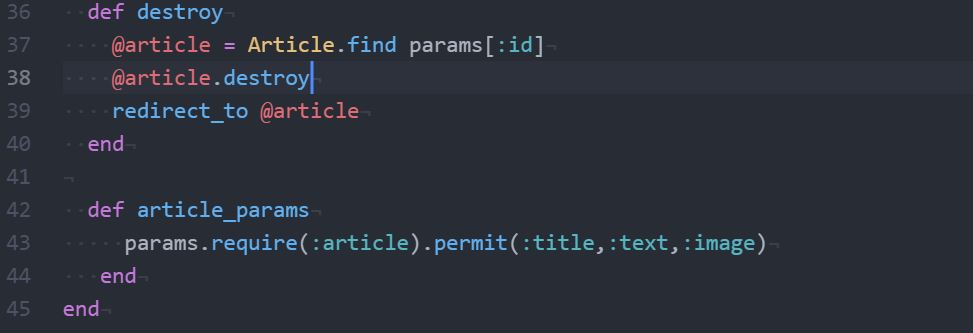
次はコントローラーでパラメータの何を許可するかを指定します。
今記事を扱うtitleとtextがあるので、imageを追加し許可します。

require(:article).permit(:title,:text,:image)
画像表示
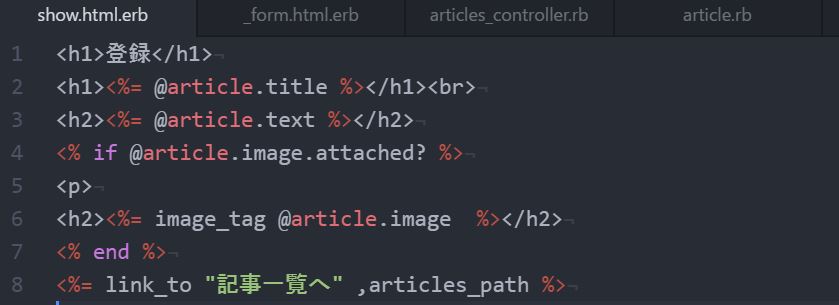
画像をアップロードしたけど、今の段階では表示するところがどこにもないのでimage_tagでarticle.image をshowに表示させます。

<h2><%= image_tag @article.image %></h2>これで画像がアップできます。ファイルを選択するよう要求してきます。

では、新しい記事を 作成して画像をアップしてみましょう。
とりあえず画像をアップロードをする用意はできました。
このままですとエラーになるので画像を持っているかを判定するために画像を持っている時に表示させるように次のコードを追加します。
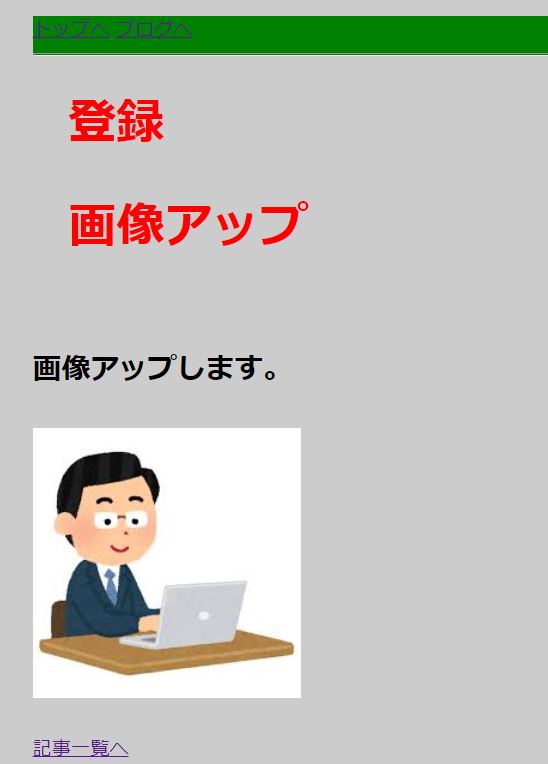
<% if @article.image.attached? %> これで画像が表示されますので、新しい記事を投稿してみましょう。

ちゃんとアップできました。

これで、画像のある記事は画像がアップします。 更新もできます。
まとめ
- Webアプリのデザインとしての画像をアップしよう
- ブログに写真を投稿してみよう
画像の投稿機能を簡単に作ることができました。画像投稿は楽しいですね。