【初心者向け】Ruby on Rails で四則演算を処理をしてみた!
Ruby on Railsでアプリを作成していると、どうやって計算を実行するのだろう?と不思議に思ったことはありませんか。Ruby については計算はできるし、ググればいくらでも関連資料は見つかるのですが、Ruby on Railsで計算をするとなると、とたんに手が止まるのではないでしょうか。
折角のアプリが計算できないだけで、料理メニューなどは作成できずボツになってしまいます。
この記事を読むことで、四則演算ができるようになり、アプリ開発に奥行きができるでしょう。
結論から言いますと、controllerで計算し、viewへ結果を送って表示させます。
では実際に、作成してみましょう。
今回は、初心者が作る定番のblogアプリの記事投稿欄に数字を2つ投入し、いったんmodelのデータベースに格納し、その2つの数字をデータベースから読み出し、変数に格納して計算します。
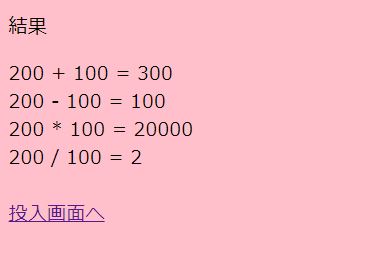
完成はこんな感じです。
もくじ
TOPページを作成しよう
その前に、MVCについて確認しておきましょう。アプリを作成するのに大切なアーキテクチャとなります。
Ruby on railesのMVCとモデルの役割を知ろう!
まずはトップページを作りましょう。 計算をクリックすると二つの数字を投入する画面に遷移します。アプリ名をkeisanとします。

>rails new keisanディレクトリーをkeisanに移動し、 bundle install を実行します。
>cd keisan >bundle installkeisan>config>routes.rb
まず、routesを書きます。loalhost:3000をたたくとtopページになるようroot “welcome#index”を追加します。
get 'welcome/index'
root "welcome#index"welcome というコントローラを作ります。アクションはindexとしましょう。
>rails g controller welcome index>rails g controller keisansindex アクションを作成しましょう。
KeisanController < ApplicationController
def index
end
endこのままでは、viewがないとエラーがでるので作ります。
app>views>welcome>index.html.erbとりあえず、このようにしておきましょう。
計算にリンクをつけて投入画面に飛ぶようにします。
<div class ="top">
<h2>Welcome 四則演算へ</h2>
<%= link_to "計算", new_keisan_path %>」
</div>
数字の投入画面を作ってみよう
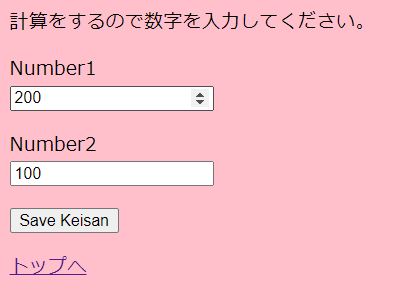
ここからが本番です。2つの数字をデータベースへ格納するためにviewに数字を入力できるようにフォームを作成します。
まずroutesへ 追加します。
keisan>config>routes.rb
resources :keisans controllerの作成
次はcontrollerでしたね。
>rails g controller keisans
new アクションを作ります。
keisans controller にnew アクションを作ります。
def new
endviewの作成
newアクションでview に飛ぶのでviewを作ります。
app>view>keisans>new.html.erb
ではどのように書くのでしょうか。
form for というデータを飛ばす型があります。これで行先を指定することで投入したデータを目的先まで飛ばしてくれます。
それと、数字を投入するためのnumber_fieldで数字を投入できるようになります。text_fieldは文字ですので気を付けてください。
<p>計算をするので数字を入力してください。</p>
<%= form_for :keisan,url: keisans_path do |f| %>
<p>
<%= f.label :number1 %><br>
<%= f.number_field :number1 %>
</p>
<p><%= f.label :number2 %><br>
<%= f.number_field :number2 %><>
</p>
<p>
<%= f.submit %>
</p>
<% end %>
TOPページの計算ボタンを押してみましょう。

create の作成
データの飛び先は、create になりますので、
Controllerにcreate アクションを作成します。
index、newの下に書きます。
class KeisansController < ApplicationController
def index
end
def new
end
def create
end
end modelの作成
投入画面で投入した数字を一旦、データベースに格納します。そのためには、データを格納するmodelを作ります。ブログのように、テキストでないので、変数の型はintegerとなります。
>rails g model keisan number1:integer number2:integer
データベースを作成します。
>rake db:migrate
これでデータベースの準備ができましたので数字が保存できます。
コードを確認しておきましょう。Controllerのnewの下に次のように書きます。
def index
end
def new
end
def create
@keisan = Keisan.new(keisan_params)
@keisan.save
redirect_to keisan_path(@keisan)
end
def keisan_params
params.require(:keisan).permit(:number1, :number2)
end
投入した数字は保存され、redirect_to で計算を行うcontrollerのshowアクションに渡されます。そして計算を行います。
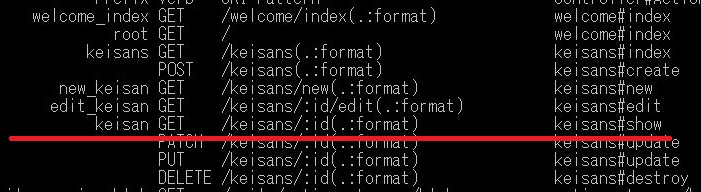
この図の赤線の左にある、keisanに_path をつけることで赤線の右にあるKeisans#showへ飛ぶことができるのです。コマンドプロンプトの >rake routes で確認できます。

それでは、Controllerにshowアクションを作成しましょう。
結果を画面に表示しよう
@number1に投入画面でnumber1に投入した数字、@number2に投入画面でnumber2に投入した数字をデータベースから代入します。@tashizanは足し算、@hikizanは引き算、@kakezanは掛け算、 @warizanに割り算の計算した結果を代入します。
def show
@keisan = Keisan.find params[:id] @number1 = @keisan["number1"]
@number2 = @keisan["number2"]
@tashizan = @number1 + @number2
@hikizan = @number1 - @number2
@kakezan = @number1 * @number2
@warizan = @number1 / @number2
endそして@tashizan@hikizan@kakezan @warizanをviewに表示します。割り算は0で割れないので、@number2が0の時は、分岐するよう工夫してみましょう。
また、割り算で@number1 % number2 とすると余りを表示することができます。
^はべき乗の計算をするときに使います。計算する内容に合わせて変更すればいいでしょう。
app>views>keisans
<p>結果</p>
<%= @keisan.number1 %> + <%= @keisan.number2 %> = <%= @tashizan %> <BR>
<%= @keisan.number1 %> - <%= @keisan.number2 %> = <%= @hikizan %> <BR>
<%= @keisan.number1 %> * <%= @keisan.number2 %> = <%= @kakezan %> <BR>
<%= @keisan.number1 %> / <%= @keisan.number2 %> = <%= @warizan %> <BR>計算結果がviewに表示されました。

まとめ
- TOPページの作成しよう
- 数字の投入画面を作ってみよう (controller、view、modelの作成)
- 結果を画面に表示しよう
いかがでしょうか。ブログを作るような感覚で計算ができるようになりました。これで料理の注文が取れたり、日々の体重を記録して平均を出すアプリが作成できることでしょう。
