【初心者向け】Ruby on rails MVC とブラウザの関係を簡単解説!
Ruby on Railsでアプリ開発を行っていて、どのようにしてブラウザに表示するのかという疑問に思ったことはありませんか?
プログラミングにおいてなぜ?どのような仕組みになってるの?という疑問をもつことは大切です。仕組みを分からず、プログラミングを行っていてると、エラーが出た時にトラブルシューティングができなくなるのは勿論、作成自体が面白くないのではないでしょうか。
この記事を読むことで、どのようにプログラムがブラウザに表示するかが分かるようになり、プログラミングが楽しくなるでしょう。
もくじ
ブラウザに表示されるまで

①ユーザがリクエストを送る。
②routesがリクエストに対しコントローラのアクションを呼び出し実行する。
③Indexアクションが実行されると、それに対する、viewが参照される。(welcome/index.html.erb )
④viewが実行され、ハロー が表示される。
Ruby on Railsでは、htmlでなくhtml.erbとなります。
また、③でhelloという変数に”ハロー”を代入します。その時@を付けます。
MVCについては、こちらの記事で確認しましょう。
Ruby on railsのMVCとビューの役割を知ろう!
Ruby on railesのMVCとモデルの役割を知ろう!
Ruby on railsのMVCとコントローラーの役割って何?
実装
この手順で実装し、確認してみましょう。
まずは、アプリケーション、Test_Appを作成します。
>rails new Test_App
ディレクトリーをTest_Appに移動します。
>cd Test_App
>bundle install
controllerの作成
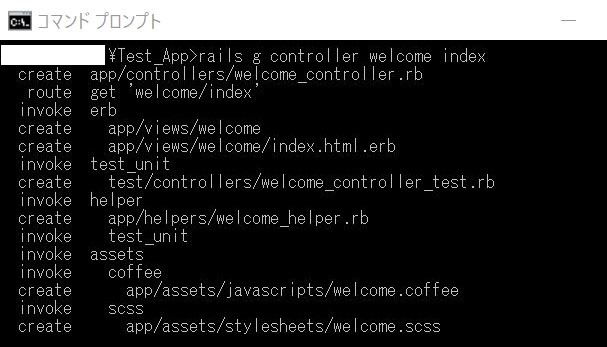
>rails g controller welcome index
welcome_controllerが作成されました。

routeを確認しましょう。
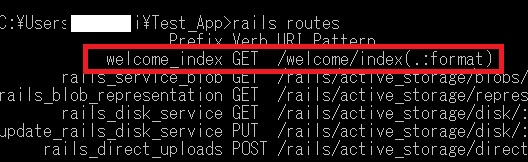
routesは、以下のコマンドで確認することができます。
>rails routes

実際のファイルのroutes.rbはこのようになっています。
Test_App\config\routes.rb
Rails.application.routes.draw do
get 'welcome/index'
end
controllerのアクションを作成しましょう。
今回は、indexの中に@helloにハローを代入するようにします。
Test_App\app\controllers\welcome_controller.rb
class WelcomeController < ApplicationController
def index
@hello ="ハロー"
end
end
View を作成しましょう。
controllerの内容をviewで実行させます。
<%= @hello %>
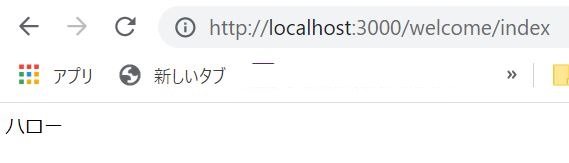
では、Ruby on Railsを実行させ、localhost:3000/welcome/indexをたたいてみましょう。
ハローが表示されました。

まとめ
- ブラウザに表示されるまで
- 実装
リクエストからハローが表示されるまでの流れを確認しましょう。
routes、controller、view は大事なフローですのでしっかり理解しましょう。
Railsでアプリを作成すると、たくさんフォルダーが作成され戸惑うことがありますが、まずは、routes、controller、viewの関係を理解することでプログラミングが楽しくなります。