【初心者向け】Ruby on Railsでアプリ開発、Webサイト作成!
ブログや、twitterのような投稿ができ、更新ができるような双方向のアプリは魅力的です。
しかしながらRuby on Railsを始めたけれど挫折してしまった方も多いのが現実ではないでしょうか。
この記事を読むことでRuby on Railsの特徴や、どのようにすればWeb開発を行うことができるかが分かるでしょう。
もくじ
Ruby on Railsの楽しさを知る
1なぜこんなに簡単に作ることができるでしょうか。
- Ruby on Railsは名前のようにレールを引いてくれます。
- Ruby on Railsを使うとWebアプリを簡単に、楽しく作らせてくれます。
- すぐに作らせてくれます。rails new アプリ名とすると必要なファイルを作ってくれます。
- データベースも自動で、裏側で通信する仕組みが備わっています。
- gemを使えば高度な機能を簡単に作ることができます。例えばログイン機能を1から作るのは大変ですがdeviseというgemを使うことで簡単に作ることができます。
それは、The Rails Wayという作法があるからです。Ruby on Railsには厳格なルールがあり、こうやって作りなさいと結構がちがちなのです。
1.DRY(Don’t Repeat Yourself)
同じものを使うと間違いの元なので同じものは、使い回ししましょう。
2.Convention Over Configuration
設定より規約。ある程度ルールが決まっているほうが自由に作成できるのかもしれません。
ブログアプリを作成しよう
まず、アプリ名で新しいプロジェクトを作成します。 今回はmyblogとします。
>Rails new myblog上記のコマンドを打ち新しいプロジェクトを作ります。
沢山ファルダ―ができます。

ディレクトーをmybolg にして
>cd myblog
サーバー起動するにはrails serverもしくは、rails s と入力するとrailsサーバーが立ち上がります。
>rails serverサーバーが立ち上がるとブラウザで localhost:3000と入力します。localhost:3000とは、ネットワークでつながっているコンピュータのうち、自分の使っている方のことです。
Yay! You’re on Rails!と表示されます。 これだけでRuby on RailsでWebアプリを作る準備ができました。

ハローと表示してみよう
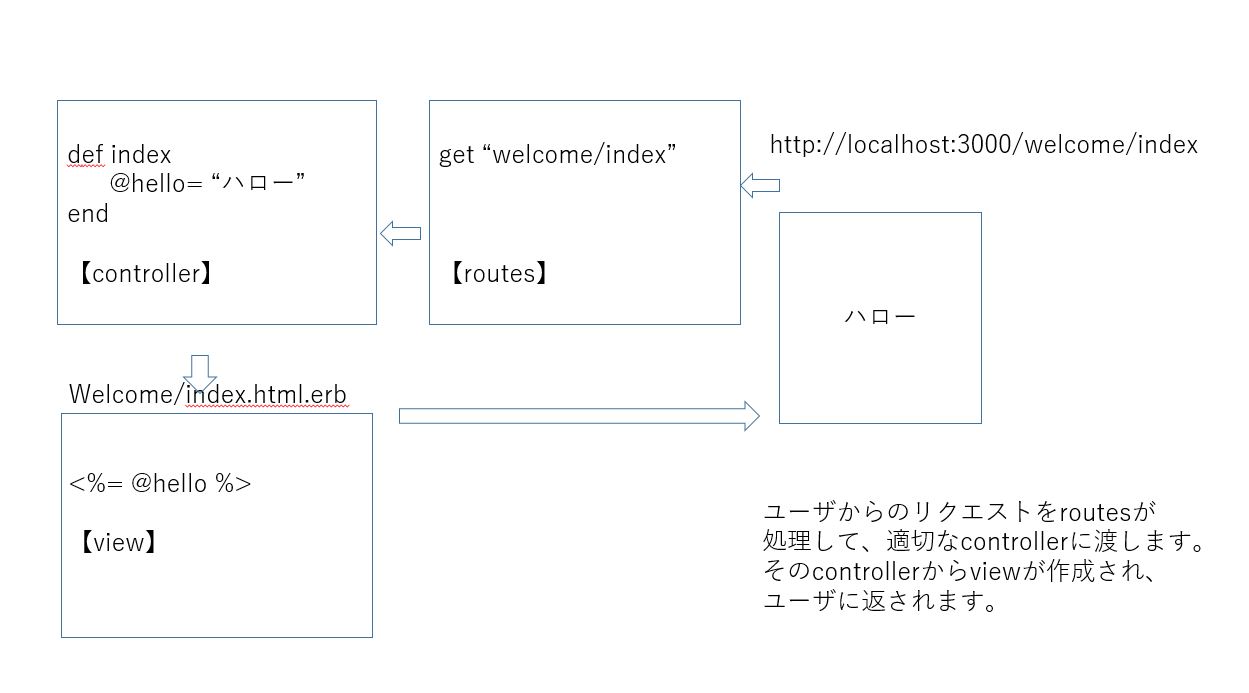
ブラウザーにハローと表示されるまでの流れとなります。

ユーザがらのリクエストをroutesが処理して、適切なcontrollerに渡します。
controllerからなviewが作成され、ユーザにハローが返されます。
次にcontrollerを作成します。myblogフォルダーに移動して以下のコマンドを投入します。
>rails g controller welcome indexgenerate は省略して g でも構いません。
welcome というフォルダーでindexというアクションをします。
class WelcomeController < ApplicationController
def index
@hello = "ハロー"
end
endここで、Ruby on Railsで変数とHTMLのルールがを説明します。
ハローとブラウザに表示するのですが、変数helloを使ってハローを表示したいと思います。
その場合、変数の前に@をつけます。またHTMLを使う場合、<%= %>を使うことを覚えておきましょう。
views>welcome>
<h1><%= @hello %></h1>実行すると自動的にviewsのwelcomeフォルダーにindex.html.erbを自動的に作成してくれます。ハローと書くとユーザにハローと返してくれます。
トップページの指定
今 localhost:3000をたたくと Yay! You’re on Rails! が表示されます。
これを、トップページが表示されるようにしましょう。
先ほど記述したrouteファイルにroot “welcome#index”を追加しましょう。
Rails.application.routes.draw do
get "welcome/index"
root "welcome#index"
endwelcome Controllerのindexアクションという意味です。
ドメイン名をたたいた時に最初に実行されるアクションです。最初のアクションをrooteで指定します。
これでlocalhost:3000とたたけばトップのハローが表示されます。

ブログ作成
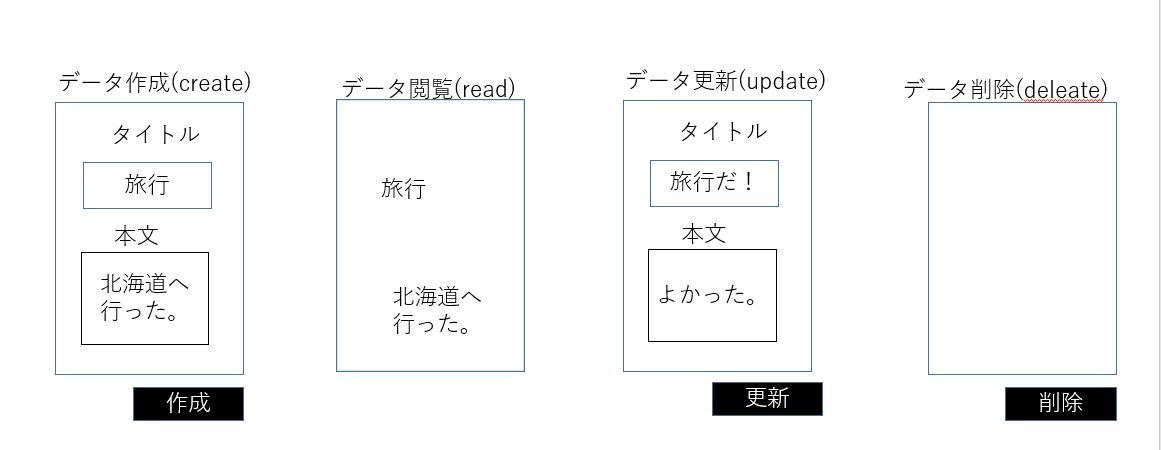
いよいよブログ作成です。ブログを作るのはCRUD(クラッド)処理と呼ばれます。

まずデータを作成する。旅行とタイトルに入れます。とデータベースに登録されます。
作成すると内容を閲覧することができます。ちょっと修正したいな、となった時更新ができます。テキストが上書きされます。また不要となったら削除できます。
こういうのをcreate、read、update、deleteの頭文字をとってCRUDと言います。
まずはroutesへ記述します。
どこでもいいのですが、下に書きます。
Rails.application.routes.draw do
get "welcome/index"
root "welcome#index"
resources :articles
end
resources :articles と書くことでこのようなroutesのルールが作られます。
Rake routes で確認することができます。

Localhost:3000/articles とたたくと articl contoller のindexアクションが実行されます。
routesファイルに「article」(記述)をリソースとして使います。と宣言しているように記述します。リソースとは、オブジェクトのことを意味します。
こうすることでarticleというリソースへアクセスすることができます。
真ん中の列は、URLを内込むところです。Localhost:3000/ここに打ち込むコマンドです。
/articles/newとたたくとarticle#new アクションへ飛びます。
では、たたいてみましょう。
localhost:3000/ articles/new

エラーがでます。
Article controllerがないとでています。
では、controllerをつくりましょう。
Controller名は、データベースと連携しています。この場合はcontroller名は複数形で使います。articlesとします。
>rails g controller articles
Controllerが作られました。
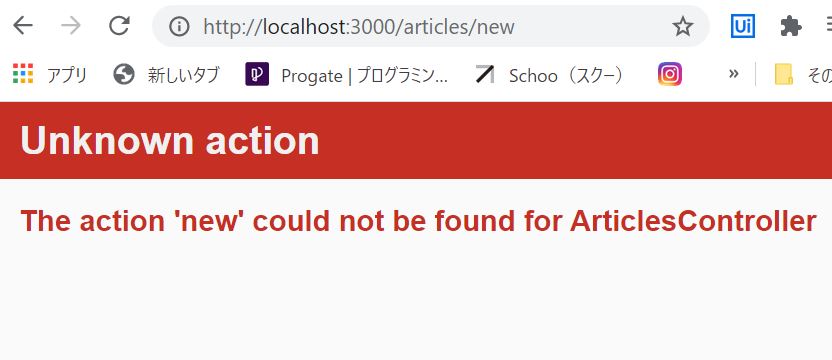
もう一度localhost:3000/ articles/new とたたいてみましょう。

エラーがでました。ところがエラーの種類が変わりました。アクションがありませんと言っています。アクションとは先ほどの#indexみたいなものです。
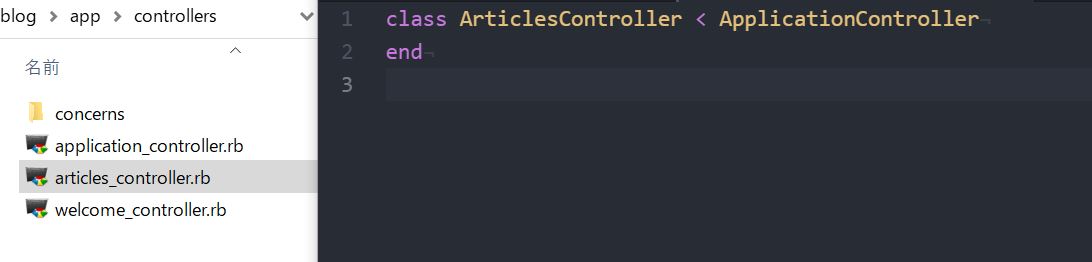
Article controllerを見てみましょう。確かに、Actionがありませね。

ここで作ります。
class ArticlesController < ApplicationController
def new
end
endもう一度localhost:3000/ articles/new とたたいてみましょう。
今度はviewの中にnewがないと言っています。

エラーが出るとびっくりしますが焦らなくてもいいです。
Viewの中のcontrollerとおなじアクションを見に行くのですがここにありません。
では作ってみましょう。

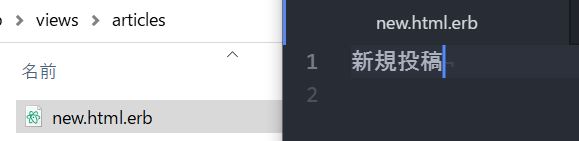
同名のHTMLを身にいくのですがviewの中にnewファイルをつくります。Rubyで使えるよう.erbを忘れないようにしましょう。
では、中を書き換えましょう。今回は新規投稿とします。

新規投稿と画面に表示されました。

まとめ
- Ruby on Railsの楽しさを知ろう
- ブログアプリを作成しよう
- ハローと表示してみよう
- トップページの指定
- ブログ作成
今回は、初心者用にパソコン画面に新規登録画面が表示するところまで書いてみました。Ruby on RailsはWEBサイト作成にぴったりの言語です。
Ruby on Railsにはたくさんのライブラリーがありそれを使うことで簡単にWebサイト制作ができます。
